Squarespace vs. Webflow - Best Bet for Your Brand

Picture this, you're standing at the threshold of your digital journey, and right in front of you, two titans are battling it out for the honor to host your big idea. One is Squarespace, a platform known for its ease of use and beautifully crafted templates. The other is Webflow, a design-first platform that doesn't shy away from complexity to achieve power and control. The question is, which one's right for you? Let's put them under the microscope.
01. Templates: Squarespace vs Webflow
Templates form the backbone of any website, dictating its overall aesthetic, structure, and functionality. Both Squarespace and Webflow offer a rich array of templates, but they approach design features in distinctive ways. Let's explore the key differences you should be aware of.
Video Backgrounds
Video backgrounds are a striking way to introduce movement and dynamism to your website, immediately catching the eye of the visitor. They can create an immersive environment that static backgrounds simply can't match.
Squarespace understands this, and thus provides an easy way to incorporate video backgrounds into your site. With just a URL from a hosted video on YouTube or Vimeo, you can set a full-screen video as your site's background. It's as simple as that. Squarespace even allows looped videos for that seamless, never-ending cinematic feel. But, when it comes to customizing the video – for instance, applying filters or controlling playback speed – you might feel a bit confined as Squarespace's options are rather basic.
Enter Webflow, turning the tables with its more expansive toolkit. Unlike Squarespace, Webflow doesn't require your video to be hosted on a third-party platform – you can upload videos directly to your site. Additionally, Webflow goes the extra mile with its video background customization. You can adjust the playback speed, apply filters, and even use overlay effects to create a unique atmosphere for your website. So, if you're envisioning a website with a distinct, custom-tailored video background, Webflow could be your ideal platform.
Typefaces
In website design, the devil is indeed in the details, and typefaces are a prime example. The right typography can amplify your message, evoke emotions, and even influence the credibility of your website.
Squarespace steps into the ring with an impressive collection of typefaces. Partnering with Google Fonts and Typekit, it offers hundreds of different fonts. Whether you're seeking a modern sans-serif, an elegant script, or a classic serif font, Squarespace's library is likely to have it. All the fonts are integrated within the platform, making them easy to implement and switch around as needed.
Webflow, not to be outdone, also offers a vast array of typefaces through Google Fonts. But it ups the ante by providing access to Adobe Fonts (formerly Typekit). Adobe Fonts' premium library is renowned for its quality and breadth, making this a noteworthy feature for typography enthusiasts. But where Webflow really scores is its support for custom font upload. If the perfect typeface for your brand isn't in their provided libraries, you can upload your own. This is a significant advantage for designers seeking absolute creative control over their website's typography. So, for those who regard typefaces as more than mere text on a screen, Webflow might just tip the scales.
Stock Photos and Image Settings
The right images can make your website come alive, drawing in visitors and communicating your brand's message more effectively than text alone ever could.
Squarespace makes sourcing high-quality images easy with built-in integrations with Getty Images and Unsplash. These services give you access to an extensive library of professional stock photos, covering a diverse range of subjects and themes. You can populate your site with eye-catching, relevant visuals without ever leaving Squarespace's interface.
But Squarespace doesn't stop there. It also offers a selection of image editing tools. These include options for cropping and resizing your images to fit perfectly into your site's design, as well as basic color correction tools to make your photos pop.
On the other hand, Webflow takes a slightly different approach. It doesn't have built-in integrations with stock photo libraries. Instead, you'll need to source your images externally and upload them to your site. This could be seen as a minor inconvenience, but it's a relatively small one.
Where Webflow really comes into its own is in its image customization capabilities. It provides a broader range of design tools that you can use to tweak and transform your images. You can add filters, apply overlays, and even incorporate animations – all directly within the platform. If you're looking to add a distinctive, customized touch to your site's images, Webflow gives you the tools to do so.
Animations and Effects
In the world of web design, static is out, and dynamic is in. Visitors to your site expect a degree of interactivity, and that's where animations and effects come into play.
Webflow is a powerhouse in this regard. It offers a comprehensive suite of options for adding interactions and animations to your site. Whether you want a button that bounces when you hover over it, a header that fades into view as you scroll down the page, or complex multi-step animations, Webflow makes it possible. What's more, Webflow's interactions and animations are visually created, meaning you don't need to know how to code to implement them.
Squarespace, in comparison, is a bit more limited. It does offer some simple animations and hover effects, which can add a bit of visual interest to your site. But it doesn't give you the same depth of control that you get with Webflow. If you're looking to really make your site stand out with complex animations and unique interactions, Webflow would be the better choice.
Mobile Behavior
These days, more than half of all web traffic comes from mobile devices. It's absolutely crucial that your website looks and performs well not just on desktop computers, but also on smartphones and tablets.
Both Squarespace and Webflow understand this. They both offer responsive design capabilities, meaning your site will automatically adjust to fit the screen it's being viewed on. You won't need to build a separate mobile version of your site – instead, your content will automatically reflow to look its best on every device.
However, there are some differences in how the two platforms handle mobile optimization. Squarespace takes a more automated approach. It automatically adjusts your site's layout for mobile devices, ensuring your content is always accessible and looking good. It's a hands-off approach that works well for most users.
Webflow, in contrast, gives you more control. It lets you fine-tune your site's appearance on different devices. You can adjust layouts, hide or show specific elements, and even tweak animations and interactions based on the device your site is being viewed on. It's a more hands-on approach that requires a bit more work, but it can result in a more polished, customized mobile experience.

02. Flexibility: Squarespace vs Webflow
In web design, flexibility is key. It allows you to create a website that's uniquely yours, rather than a cookie-cutter clone that's indistinguishable from countless others on the web. How do Squarespace and Webflow measure up when it comes to flexibility? Let's explore.
Accessing CSS and HTML: Behind the Scenes
When it comes to customizing your website, being able to access and modify the CSS and HTML code can be a powerful tool. It allows you to fine-tune every aspect of your site's appearance and behavior, far beyond what's possible through a platform's built-in design options.
Squarespace, while primarily a drag-and-drop website builder, does offer some access to your site's CSS. You can use custom CSS to modify the appearance of elements on your site, which can be useful if you're looking to achieve a specific look or feel that isn't possible through the standard design settings.
However, Squarespace doesn't provide access to your site's HTML code or template files, which limits your ability to make more structural changes to your site.
Webflow, on the other hand, is built around the idea of giving you full control over your website's code. While it features a visual interface that lets you design your site without writing any code, you're also free to dive into the CSS and HTML if you wish.
Webflow's Designer tool shows you a real-time preview of the HTML structure of your pages, and you can modify the CSS properties of any element on your site directly from the Designer. If you're comfortable with coding, this can give you an unprecedented level of control over your site's design.
Switching Templates: Redecorating
Sometimes, you might decide that your website needs a new look. Perhaps your current design isn't achieving the results you want, or maybe your business has evolved and your website needs to reflect that. In such cases, being able to switch to a new template can be a lifesaver.
Squarespace makes this process easy. You can switch to a new template at any time, and your content will be automatically adapted to fit the new design. You'll need to review your site and make some adjustments after switching, but Squarespace does much of the work for you.
Webflow, however, doesn't really work with templates in the same way as Squarespace. Instead of applying a design to your existing content, you would typically start a new project if you wanted to use a different template. This means transferring or recreating your content manually, which can be a more involved process.
However, it's worth noting that because Webflow offers more flexibility in design and layout, you can often achieve a significant redesign of your site without needing to switch to a new template. With a bit of work in the Designer, you can transform your site's look and feel while keeping your content in place.

03. Content Management System: Squarespace vs Webflow
When building a website, one of the most important considerations is the Content Management System (CMS). The CMS is the platform that allows you to create, edit, and manage the content on your website, and it's crucial for maintaining your online presence. So, let's compare the CMS offerings of Squarespace and Webflow on a few key parameters.
Ease-of-use: How Steep is the Learning Curve?
One of the most compelling aspects of Squarespace is its ease of use. It has been designed with the non-technical user in mind, taking away the complexities of web design to provide a smooth, straightforward experience. The interface is clean, intuitive, and structured logically, making it easy to navigate.
The dashboard is user-friendly, featuring a simple, grid-based layout with icons representing different sections of your site like pages, design, commerce, marketing, analytics, and settings. Editing a page is as easy as selecting it from the menu and using the drag-and-drop editor to customize its content.
To further ease the process, Squarespace offers a host of guides, tutorials, and helpful videos. Whether you're setting up a blog, an e-commerce store, or a portfolio site, Squarespace provides step-by-step instructions to guide you through the process. This comprehensive support network makes it an excellent option for beginners venturing into the world of website creation.
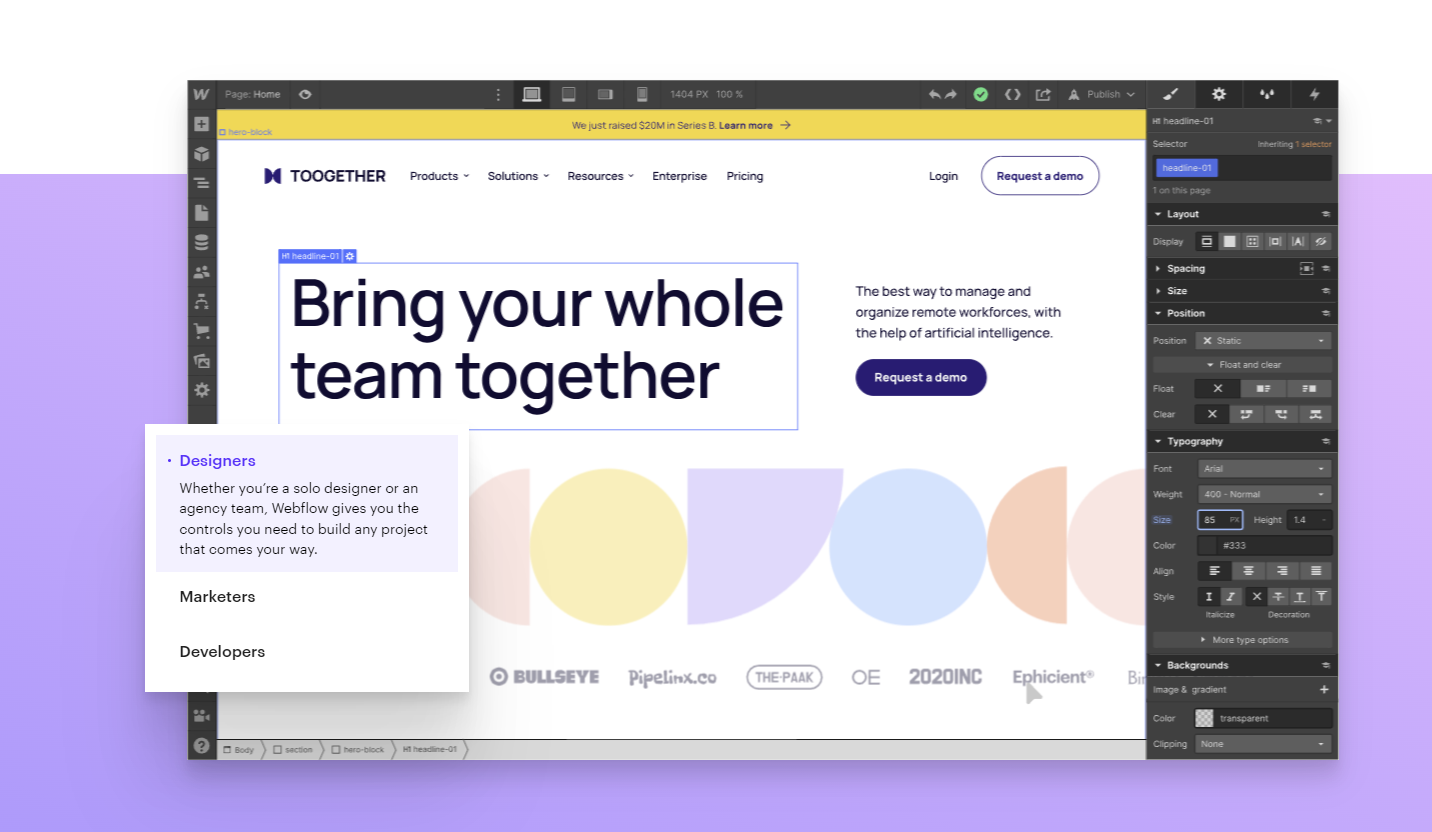
On the other side of the coin, Webflow's interface is feature-rich and highly customizable. This gives experienced designers and developers a lot of flexibility and control, but it also means there's a steeper learning curve for beginners.
While Squarespace's focus is on simplicity, Webflow emulates a more traditional, professional web design tool. Its interface is reminiscent of popular graphic design software, with a toolbar, a canvas in the middle, and panels on the sides to adjust settings.
It offers significantly more tools and customization options compared to Squarespace. However, understanding and effectively using these tools requires a fair amount of time and patience. The extensive functionality that Webflow offers can seem overwhelming to a beginner. However, those willing to invest the time to learn the ins and outs of the platform will find a powerful web design tool at their disposal.
Importing and Exporting: CMS Features
Importing and exporting content can be a crucial feature, especially when you're migrating a site or backing up your data. Here, Squarespace provides an easy-to-use import and export system.
Squarespace supports content import from several platforms, including WordPress, Tumblr, and Blogger. This means you can easily move your existing blog or website to Squarespace without losing any content. Besides, you can also import content from another Squarespace site, a handy feature if you're looking to split or merge sites.
When it comes to exporting, Squarespace offers a way to export your content to a WordPress-friendly format. So, if you ever decide to move your site from Squarespace to WordPress, the transition would be smooth.
Webflow, meanwhile, takes a slightly different approach to content import and export. Instead of importing content from another CMS directly, you use a CSV file to import and export data. You can include all kinds of content in the CSV file, including blog posts, product data, author profiles, and more.
This approach gives you more control over what you import or export and allows you to organize and manage your data effectively. However, it can be more technical and time-consuming, especially if you're not familiar with handling CSV files. Also, migrating an entire site from another platform to Webflow might require more effort compared to Squarespace.
Text and Headings: CMS Features
The manipulation and styling of text content are essential features of any Content Management System. Both Squarespace and Webflow provide a variety of options for editing and enhancing your text.
Squarespace offers a rich text editor for content blocks, which includes various options for styling your text. You can choose from a number of predefined styles for headings, set text alignment, apply bold or italic styling, and create bulleted or numbered lists. Additionally, you can insert links, quotes, and even code snippets.
This wide array of options is presented in a clean, easy-to-use toolbar at the top of the text editor. For further customization, you can apply custom CSS through the design settings or a Code Block.
Webflow's text editing capabilities go a step further, offering granular control over your typography. Its text editor allows you to not only add headers, bold or italicize text, and create lists, but also tweak the font size, weight, line height, letter spacing, and color.
Additionally, Webflow provides the option to customize these styles for different states, like hover or pressed state, which can contribute to a more engaging website. While this might seem overwhelming to a beginner, it gives experienced designers the ability to fine-tune the appearance of every text element, aligning perfectly with their design vision.
Images and Galleries
Visual content is a crucial component of today's websites. Hence, good CMS should make it easy to add and manage images.
With Squarespace, adding images is a breeze. It provides an image block where you can upload images, and these can be easily resized and positioned. Plus, you can add captions, alt text, and even clickable URLs to your images.
If you want to showcase multiple images, Squarespace offers a variety of gallery blocks. You can choose from slideshow, carousel, grid, or stack styles and customize the design to match your site's aesthetic.
Furthermore, Squarespace integrates with Unsplash, giving you access to a vast library of high-quality, royalty-free images. This can be a huge advantage if you don't have a large collection of your own images to use.
Webflow, on the other hand, also provides a powerful set of image management tools. You can add single images or create a collection of images through the CMS, and these collections can be used to dynamically populate image fields in your design.
Like Squarespace, you can add alt text and captions to your images in Webflow. But beyond that, Webflow provides more layout options, such as setting the image aspect ratio, applying filters, and adding animations.
The main difference, however, comes with the integration of images with the CMS. With Webflow's CMS, you can set an image field for your blog posts or product pages, and this image can then be dynamically updated based on the content of each individual post or product. This level of integration makes managing visual content in a large site much more efficient.
Blogging
Creating and maintaining a blog is a key strategy for driving traffic, boosting SEO, and establishing a connection with your audience. So, how do Squarespace and Webflow fare when it comes to blogging capabilities?
Squarespace's approach to blogging is geared towards simplicity and ease-of-use. The interface is intuitive and straightforward, allowing you to create blog posts quickly and efficiently. It offers all the basic tools you'd need - adding posts, categorizing them, setting up tags, and including excerpts. It also enables social sharing and commenting, making it easier for your audience to engage with your content.
Squarespace also lets you schedule posts, a useful feature for consistent content rollout, and you can even manage your blog posts on the go with Squarespace's mobile apps.
In contrast, Webflow's CMS takes a more advanced approach to blogging. While it includes all the basics that Squarespace offers, it adds a few more layers of customization. You can design your blog layout from scratch, define custom categories, include multiple authors, and even add a comments section via an integration with Disqus.
Webflow also supports rich text fields, allowing you to include different types of content within your posts. However, it's worth noting that the flexibility and power of Webflow's CMS can lead to a steeper learning curve, especially for users unfamiliar with CMS concepts.
Version History
We all make mistakes, and sometimes a simple undo command isn't enough. That's where version history comes in handy. It allows you to go back in time and restore an earlier version of your site, making it a crucial feature for any web builder platform.
Squarespace offers a basic version of this feature. You can view the version history for individual pages and restore them to a previous version if required. However, it's worth noting that Squarespace does not maintain a comprehensive version history for your entire site.
On the flip side, Webflow excels in this department by offering a robust version history feature called "Backups". It automatically saves a version of your entire site every time you make a change and publish it. You can view these backups, see exactly what changes were made, who made them, and when they were made.
Need to go back in time? Webflow lets you restore any of these backups with just a few clicks. This feature provides an excellent safety net, enabling you to experiment with changes and updates without the fear of losing your previous work. So, while Webflow might be a bit more challenging to learn initially, it offers powerful features that can help you manage and maintain your site more effectively in the long run.
04. Multilingual Capabilities: Squarespace vs Webflow
If you're seeking to reach a global audience, a multilingual website can be an invaluable asset. Squarespace doesn't natively support multilingual websites, meaning there's no built-in feature that allows you to automatically translate your site into different languages. However, it does provide a few workarounds that you can use to create a multilingual site.
One common approach is to manually duplicate your site content for each language you want to support. You would then link these different language versions together using navigation menus. For instance, you might have an English home page and a Spanish home page, each with its own set of linked pages. You can even create a language selection landing page that directs visitors to the appropriate version of your site.
While this method can certainly work, it's not without its drawbacks. It can be time-consuming, especially for larger sites, and it can make site management more complex as you have to update and maintain each language version separately. Plus, it doesn't provide a true localization experience — it doesn't automatically serve visitors the version of your site in their language.
One advantage Squarespace does offer in terms of multilingual support is its integration with Google Translate. You can add a Google Translate widget to your site, allowing visitors to translate your site into a variety of languages. However, the accuracy of machine translation can vary, and it may not capture the nuances of certain languages.
Like Squarespace, Webflow doesn't natively support multilingual sites either. If you want to create a multilingual site in Webflow, you'll generally need to manually duplicate your site content for each language, similar to Squarespace. This can involve creating separate pages or even separate sites for each language and then linking them together.
The manual nature of this process can make it somewhat tedious, especially if you're dealing with a large amount of content or many different languages. Furthermore, just like with Squarespace, it doesn't provide a truly localized experience as it won't automatically serve the appropriate language version to each visitor.
However, Webflow users can leverage third-party tools to make their sites multilingual. For example, platforms like Weglot and Localize can be integrated with Webflow to automate the translation process and provide a more localized experience. These tools can detect the user's browser language and automatically serve them the correct language version of your site.
It's important to note that using third-party tools for translation will add to your overall website costs, and the translation quality can vary depending on the tool used. Nevertheless, they do provide a more streamlined solution for creating a multilingual Webflow site compared to manually duplicating content.
05. SEO tools: Squarespace vs Webflow
Squarespace takes a simplified approach to SEO, providing users with a suite of basic yet solid SEO tools. It covers all the essential bases — titles, meta descriptions, alt tags for images, and more. It automatically generates a sitemap and robots.txt file for your site, making it easier for search engines to crawl and index your content. Squarespace sites also come with SSL certificates, which is a ranking factor that Google considers.
Squarespace also has clean, efficient HTML markup, which is a significant plus from an SEO standpoint. This can improve site performance, and Google has a preference for sites with clean code.
One of the strengths of Squarespace's SEO approach is its integration with Google Search Console. This allows you to see how your site is performing in Google search results, monitor your site for crawl errors, and even submit your sitemap for crawling.
However, Squarespace doesn't offer advanced SEO features, and this is where some users might find it limiting. For example, you can't modify your site's robots.txt file or add schema markup (beyond what's automatically added). Squarespace also doesn't support AMP (Accelerated Mobile Pages), which can be a disadvantage if mobile speed is a concern.
Webflow, on the other hand, offers more control over your site's SEO settings. Just like Squarespace, it covers all the SEO basics — you can easily set custom page titles, meta descriptions, and alt tags.
But where Webflow excels is in its additional SEO features. You can edit your site's robots.txt file, which can be useful if you want to prevent certain pages from being crawled by search engines. You can also add custom code to your site's head and body tags, allowing you to add schema markup or other SEO-enhancing scripts.
Webflow's CMS is also SEO-friendly. It automatically generates SEO-friendly URLs for your CMS items, and you can customize these URLs if you want.
However, it's important to note that Webflow's advanced features can make it a bit more complex to use, especially for beginners. If you're new to SEO, you might find Squarespace's simpler approach more accessible.
Webflow also doesn't provide integrated SEO analysis tools, meaning you'll need to rely on third-party tools like Google Search Console or Moz to track your SEO performance. Furthermore, just like Squarespace, Webflow doesn't support AMP out of the box, though it's possible to manually code AMP pages if you're comfortable with that.
06. Ecommerce functionality: Squarespace vs Webflow
Squarespace is well known for its robust and straightforward ecommerce capabilities. If you're looking to set up an online store quickly, Squarespace could be the way to go. Their ecommerce plan offers a complete set of ecommerce features including product catalogues, inventory management, a secure checkout process, and multiple payment gateways (Stripe, PayPal, and Apple Pay).
One of the standout features of Squarespace's ecommerce functionality is its ability to sell digital products, services, and even subscriptions. This flexibility can make it an excellent fit for a wide range of businesses. Also, Squarespace does not charge transaction fees on their ecommerce plans, which can save you money in the long run.
Additionally, Squarespace provides several marketing tools to boost your online sales. You get access to features like promotional banners, discount codes, gift cards, and abandoned cart recovery. Their integration with ShipStation and USPS also simplifies the shipping process.
However, Squarespace's ecommerce functionality does have some limitations. For example, it lacks a native app store, which means you may not be able to add certain specialized features to your store.
Webflow, on the other hand, offers a more flexible and design-oriented approach to ecommerce. While it doesn't have as comprehensive an ecommerce feature set as Squarespace, it still covers all the essentials.
With Webflow's ecommerce plan, you can create a fully customizable online store with your own unique design. You can customize your product pages, shopping cart, and checkout process to match your brand. Webflow also supports selling digital goods, physical products, and services.
Webflow supports multiple payment gateways, including Stripe and PayPal, providing flexibility for your customers. However, unlike Squarespace, Webflow does charge a 2% transaction fee on its basic ecommerce plan.
Webflow also supports some advanced ecommerce features, like automated email notifications, customer accounts, and integrations with shipping and tax tools. However, Webflow does not currently support selling subscriptions or recurring payments, which could be a limitation for some businesses.
Squarespace: The Pros and Cons
Before we decide, let's get the scoop on what these platforms bring to the table.
Pros of Squarespace
Unmatched Ease of Use
For beginners stepping into the world of website building, Squarespace presents a delightful interface. It's intuitive and user-friendly, making it possible for anyone, regardless of their tech-savviness, to create a website. Its drag-and-drop editor is incredibly straightforward, allowing you to arrange elements on your site with just a few clicks. Whether you're uploading images, changing text, or rearranging your layout, it's all remarkably simple. This accessibility opens the doors to anyone wanting to create an online presence, no coding or design skills required.
Gorgeous Templates at Your Disposal
Another significant advantage of Squarespace lies in its impressive selection of templates. Squarespace has become somewhat of a synonym for clean, visually stunning designs. Each template is professionally designed, responsive, and just downright beautiful. Whether you're a photographer wanting to showcase your portfolio, a small business owner creating your online shop, or a blogger sharing your thoughts, there's a template that suits your style and needs. These templates provide a solid foundation, and from there, you can add your personal touch, changing fonts, colors, and layouts to align with your brand. If you want a stunning, stylish website and don't want to spend countless hours in design, Squarespace is a fantastic choice.
All-in-One Solution
If you're looking for a one-stop-shop solution for your website needs, Squarespace delivers. From domain registration and hosting to e-commerce functionalities and analytics - it's all integrated into the platform. You don't need to juggle multiple services or worry about how to make disparate systems work together. This all-inclusive nature simplifies the process of managing a website, which is a huge relief, especially for solopreneurs and small businesses. You get the tools you need to not only build your site but also grow and monitor it, all under one roof.
Solid SEO Capabilities
Another substantial advantage of Squarespace is its solid SEO capabilities. While it might not have the same level of flexibility as some other platforms (like WordPress with its SEO plugins), it does cover the basics rather well. The platform allows you to customize your URLs, meta tags, and alt text, and it automatically generates a sitemap for your website - all key elements for improving your site's visibility in search engine results. Plus, Squarespace offers built-in mobile optimization, which is critical for SEO in today's mobile-first world. Moreover, the platform provides handy SEO guides and tips, making it easier for beginners to understand the nuances of SEO and apply best practices. While Squarespace may not be the first choice for advanced SEO users, for small businesses and individuals looking for an easy-to-use platform with integrated SEO tools, it's a strong contender.
Cons of Squarespace
Limited Customization
While Squarespace's design templates are nothing short of stunning, the platform's customization capabilities could use some enhancement. The designs, though beautiful and professional, can be somewhat rigid and don't leave a lot of room for heavy customization. If you have a very specific vision for your site or if you love tinkering with design elements to make a site truly your own, you may find Squarespace's customization limitations frustrating. You can, of course, play with colors, fonts, and layouts, but if you're looking to venture outside the constraints of the available templates, you might hit a wall. In other words, Squarespace offers more of a 'paint-by-numbers' approach to web design than a blank canvas.
Lack of Advanced Features
Squarespace does a fantastic job of covering the basic features needed for a website. From its user-friendly interface to its solid SEO capabilities and stylish templates, the platform offers an excellent foundation for building a professional-looking site. But, when it comes to advanced features and functionalities, Squarespace can seem a bit light. This is particularly noticeable when you compare it with platforms like WordPress or Webflow that offer a range of advanced tools and features. While these advanced options might not be necessary for everyone, businesses with specific needs might find Squarespace's offerings a bit underwhelming.
Not Ideal for Large Sites
Squarespace works wonderfully for small to medium-sized sites. Its ease of use and all-in-one solution are perfect for individuals, solopreneurs, and small businesses. However, if you're planning to build a large, complex site with hundreds of pages or an extensive e-commerce store with a massive product range, Squarespace may not be the best fit. As your site grows and becomes more complex, you might start to feel the constraints of Squarespace's system. The site management interface can become harder to navigate, and the lack of certain advanced features becomes more apparent. Thus, for larger, more complex sites, you might want to consider a more scalable platform.
Webflow: The Pros and Cons
Now, let's turn the spotlight to Webflow.
Pros of Webflow
Design Freedom
When it comes to design freedom, Webflow stands head and shoulders above many of its competitors, including Squarespace. Webflow's platform allows you to control every aspect of your website's design down to the finest detail. You're not restricted by themes or templates, as the platform offers a blank canvas to let your creative juices flow. You can design and build unique, interactive, and engaging sites without needing to write a single line of code. This high degree of control and flexibility is excellent for designers who want to push boundaries, experiment, and create something unique. However, it's essential to note that this design freedom comes with a learning curve – especially for beginners.
CMS Features
Webflow's Content Management System (CMS) is another major selling point. While Squarespace's CMS is more straightforward and beginner-friendly, Webflow's CMS offers the capability to build complex, dynamic sites. It's a powerful tool that allows you to create custom content types (called "Collections") that can be used to generate dynamic content on your site. This feature can be incredibly beneficial if you're building a blog, an e-commerce store, or any site that requires complex, interlinked content. For example, you can create a collection for blog posts, products, authors, categories, and more – and Webflow's CMS will automatically generate the related pages. This is a level of functionality that few website builders can match, offering an extra layer of flexibility and control. However, like Webflow's design tools, its CMS also comes with a learning curve. It's more complex and less intuitive than Squarespace's, but it offers a level of power and flexibility that's hard to beat once you've gotten the hang of it.
Animation and Interactions
One of the unique features that sets Webflow apart from other website builders, including Squarespace, is its capability for animations and interactions. You can add a multitude of different animations, transitions, and interactions to your website, bringing your design to life and enhancing user experience. Whether you want to animate your headers, create interactive buttons, or design eye-catching scroll interactions, Webflow gives you the tools to do so with precision and ease. These microinteractions can make your website more engaging, dynamic, and fun to navigate, helping to keep your visitors engaged and boosting your site's overall appeal. But, like many of Webflow's more advanced features, using the interactions and animations tools effectively requires some learning and practice.
Responsive Design
In today's digital landscape, having a website that looks good and functions well on all devices is a must. This is another area where Webflow excels. The platform's design tools allow you to create a fully responsive design with ease, ensuring your website will look great whether it's being viewed on a desktop, tablet, or mobile device. You can adjust the design for different devices right from the design panel, viewing how it will appear and making changes in real-time. This can save you a lot of time and headaches, as you won't need to create separate designs for different devices. While Squarespace also offers responsive templates, with Webflow, you get a greater degree of control over how your site adapts to different screen sizes, allowing you to fine-tune the user experience across all devices.
Cons of Webflow
Steep Learning Curve
One of the main criticisms of Webflow is its steep learning curve. While its advanced features and immense design flexibility are a huge draw for professional designers, they can be overwhelming for beginners or those unfamiliar with HTML and CSS. Webflow doesn't follow the typical drag-and-drop model that many other website builders (like Squarespace) use. Instead, it offers a more complex interface that mirrors professional design tools. If you're just starting out in web design, this can be quite daunting. However, it's important to remember that these advanced features are what make Webflow so powerful. If you're willing to invest some time in learning the platform, you'll have access to a level of design control that's hard to match.
Higher Cost
Webflow's pricing structure is another aspect that might deter some users. Compared to Squarespace, Webflow tends to be more expensive, particularly for larger or more complex sites. While Squarespace offers a flat-rate pricing model, Webflow's pricing is tiered, based on the features and resources you need. However, for the level of control and flexibility Webflow offers, many users consider the higher price tag to be well worth it. If you're on a tight budget though, Squarespace could be a more cost-effective option.
Less Intuitive Interface
While Webflow's design panel is incredibly powerful, it's also less intuitive than Squarespace's. The interface can feel complex and overwhelming to new users or those unfamiliar with design software. Every detail of your website's design can be adjusted in Webflow, from layout and typography to interactions and animations. While this gives you unparalleled control over your design, it also means there's a lot to navigate. However, once you get the hang of it, the design panel becomes a powerful tool in your web design arsenal. Squarespace, on the other hand, offers a more straightforward, user-friendly interface that's easier for beginners to get to grips with.





.png)
.png)
.png)
.png)

